Простенький трёхколонный резиновый макет на div-ах
23 декабря 2010. Разместил: dimon
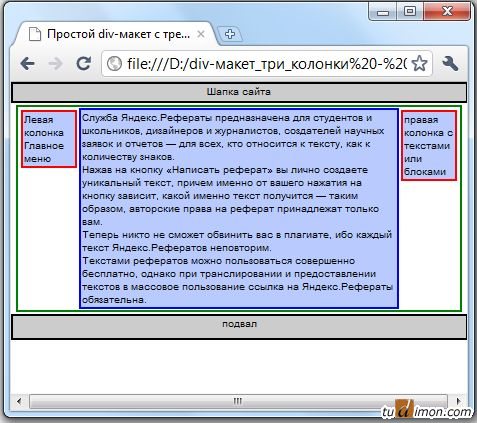
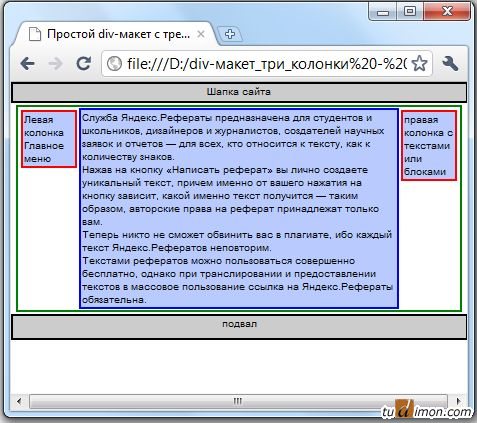
Простейший макет странички на div-ах с тремя колонками - левая и правая фиксированной ширины, центральная растягивается на всю оставшуюся ширину странички.

Код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Простой div-макет с тремя колонками</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
<style type="text/css">
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
div {border: 2px solid; padding: 1px;}
</style>
</head>
<body>
<div style="width: 100%; height:50px; background: #ccc; text-align: center;">Шапка сайта</div>
<div style="margin:2px 50px; overflow: hidden; border-color: green;">
<div style="float: left; width: 200px; margin: 2px 2px; background: #B9CAFF; border-color: red;">
Левая колонка</br>
Главное меню</br>
</div>
<div style="float: right; width: 200px; margin: 2px 2px; background: #B9CAFF; border-color: red;">
правая колонка с текстами или блоками
</div>
<div style="margin: 0 212px; background: #B9CAFF; border-color: blue;">
Служба Яндекс.Рефераты предназначена для студентов и школьников, дизайнеров и журналистов, создателей научных заявок и отчетов — для всех, кто относится к тексту, как к количеству знаков.</br>
Нажав на кнопку «Написать реферат» вы лично создаете уникальный текст, причем именно от вашего нажатия на кнопку зависит, какой именно текст получится — таким образом, авторские права на реферат принадлежат только вам.</br>
Теперь никто не сможет обвинить вас в плагиате, ибо каждый текст Яндекс.Рефератов неповторим.</br>
Текстами рефератов можно пользоваться совершенно бесплатно, однако при транслировании и предоставлении текстов в массовое пользование ссылка на Яндекс.Рефераты обязательна.
</div>
</div>
<div style="width: 100%; height:20px; background: #ccc; text-align: center;">подвал</div>
</body>
</html>
Я специально не выносил стили отдельно, а прописал их сразу в div-ах, чтобы они выглядели более наглядно.
Так же все div-ы имеют границу и отступы - тоже для наглядности.

Код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Простой div-макет с тремя колонками</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" >
<style type="text/css">
html,body{margin:0;padding:0}
body{font: 76% arial,sans-serif}
div {border: 2px solid; padding: 1px;}
</style>
</head>
<body>
<div style="width: 100%; height:50px; background: #ccc; text-align: center;">Шапка сайта</div>
<div style="margin:2px 50px; overflow: hidden; border-color: green;">
<div style="float: left; width: 200px; margin: 2px 2px; background: #B9CAFF; border-color: red;">
Левая колонка</br>
Главное меню</br>
</div>
<div style="float: right; width: 200px; margin: 2px 2px; background: #B9CAFF; border-color: red;">
правая колонка с текстами или блоками
</div>
<div style="margin: 0 212px; background: #B9CAFF; border-color: blue;">
Служба Яндекс.Рефераты предназначена для студентов и школьников, дизайнеров и журналистов, создателей научных заявок и отчетов — для всех, кто относится к тексту, как к количеству знаков.</br>
Нажав на кнопку «Написать реферат» вы лично создаете уникальный текст, причем именно от вашего нажатия на кнопку зависит, какой именно текст получится — таким образом, авторские права на реферат принадлежат только вам.</br>
Теперь никто не сможет обвинить вас в плагиате, ибо каждый текст Яндекс.Рефератов неповторим.</br>
Текстами рефератов можно пользоваться совершенно бесплатно, однако при транслировании и предоставлении текстов в массовое пользование ссылка на Яндекс.Рефераты обязательна.
</div>
</div>
<div style="width: 100%; height:20px; background: #ccc; text-align: center;">подвал</div>
</body>
</html>
Я специально не выносил стили отдельно, а прописал их сразу в div-ах, чтобы они выглядели более наглядно.
Так же все div-ы имеют границу и отступы - тоже для наглядности.
Вернуться назад